A estrutura de linkagem do site é muito importante para sua navegabilidade. Ou seja, é preciso garantir que os usuários consigam acessar as páginas e os posts de forma fluida e sem problemas. Isso porque as pessoas estão cada vez mais exigentes e imediatistas, e se seu site não for gostoso de navegar, o internauta simplesmente sai.
Por outro lado, os buscadores como o Google levam a experiência do usuário muito a sério e essa é uma de suas prioridades. Assim sendo, se sua taxa de rejeição for alta e o tempo de permanência do visitante for baixo, você vai perder posições no ranqueamento dos motores de busca.
No entanto, depois de criar muitas páginas, muitos posts e linkar conteúdos entre elas muitas vezes, pode ser difícil compreender essa rede de conexões sem a visualizar, de fato. Com isso, a chance da sua estrutura ter virado um verdadeiro “ninho” é grande, sem ao menos que você saiba disso.
Para te ajudar a evitar que isso aconteça, hoje trouxemos um guia sobre o assunto, além de uma sugestão de ferramenta que vai permitir que você visualize sua estrutura como um gráfico. Assim, você saberá como estão suas linkagens, e poderá fazer os devidos ajustes. Então, leia até o final e confira!
Qual a importância de ter uma boa estrutura de linkagem do site?
Antes de mais nada, é importante entender porque conhecer o “esqueleto” de linkagem do seu site é essencial. Afinal, muitos podem querer concentrar seus esforços em ações que aparecem, digamos assim. Como, por exemplo, produzir conteúdo de qualidade.
Porém, é preciso cuidar de todas as áreas para garantir sucesso a longo prazo com a monetização de sites. Nesse sentido, veja a seguir as principais razões porque cuidar da estrutura de linkagem do site.
Experiência do usuário
Como você já sabe, a experiência do usuário (UX) é um dos pilares fundamentais para o sucesso de qualquer estratégia de marketing digital. E uma estrutura de linkagem bem planejada é importante para otimizar a UX, pois facilita a navegação e a descoberta de conteúdo relevante.
Quando os usuários conseguem encontrar facilmente as informações que procuram, a satisfação aumenta, e isso resulta em maior tempo de permanência no site e menores taxas de rejeição.
Links internos estrategicamente posicionados ajudam a criar um fluxo de navegação intuitivo, guiando os visitantes através de um caminho lógico e coerente. Isso melhora a usabilidade, e ainda reforça a hierarquia de informações do site, permitindo que os motores de busca compreendam melhor a relevância e a interconexão entre as páginas. Além disso, uma boa estrutura de linkagem distribui o PageRank de forma eficiente, potencializando o SEO e aumentando a visibilidade orgânica.
A experiência do usuário também é impactada pela velocidade de carregamento das páginas, que pode ser otimizada através de uma linkagem interna eficiente. Links quebrados ou redirecionamentos desnecessários, por exemplo, podem prejudicar a performance do site. E isso causa frustração e abandono por parte dos usuários.
Portanto, uma estrutura de linkagem bem planejada não só melhora a navegação, mas também contribui para uma experiência de usuário mais fluida e satisfatória, essencial para a retenção e conversão de visitantes em clientes.
Conseguir sitelinks nas SERPs
Conseguir sitelinks nas SERPs (Search Engine Results Pages) é um objetivo almejado por muitos profissionais de marketing digital, pois esses links adicionais aumentam a visibilidade e a credibilidade do site.
Sitelinks são links adicionais que aparecem abaixo do resultado principal de uma pesquisa, direcionando os usuários para páginas internas relevantes do site. Eles são gerados automaticamente pelos algoritmos do Google, baseados na estrutura de linkagem e na relevância do conteúdo.
Uma boa estrutura de linkagem é determinante para obter sitelinks. Primeiramente, é importante ter uma navegação clara e intuitiva, com menus bem organizados e links internos que conectem as páginas de forma lógica. Isso ajuda os motores de busca a entenderem a hierarquia e a importância de cada página. Além disso, utilizar textos âncora descritivos e relevantes para os links internos facilita a identificação do conteúdo pelos algoritmos.
A criação de um sitemap XML e o seu envio ao Google Search Console também são práticas que você pode adotar. Afinal, isso permite que o Google rastreie e indexe todas as páginas do site de maneira eficiente.
Possibilidade de adicionar novas páginas de forma fácil
Uma boa estrutura de linkagem facilita a adição de novas páginas de forma organizada e sem complicações. Isso porque, quando a arquitetura do site é bem planejada, cada nova página pode ser integrada de maneira lógica, mantendo a coerência e a navegabilidade.
Em primeiro lugar, essa organização permite que novas páginas sejam facilmente conectadas a conteúdos que já existem, utilizando links internos estratégicos. Isso melhora a experiência do usuário, e também ajuda os motores de busca a rastrear e indexar rapidamente as novas páginas. A utilização de categorias e subcategorias bem definidas, por sua vez, é fundamental para manter a organização, pois permite que o conteúdo seja facilmente encontrado tanto por usuários quanto por algoritmos de busca.
Além disso, já vimos que uma boa estrutura de linkagem contribui para a manutenção do PageRank e da autoridade do domínio. Assim, ao adicionar novas páginas, é possível distribuir o valor de SEO de maneira equilibrada, garantindo que todas as páginas relevantes recebam a devida atenção. Ainda mais em sites de grande porte, onde a escalabilidade pode se tornar um desafio.
Como deve ser uma boa estrutura do site?
Agora que já vimos o porquê de dar atenção à estrutura de linkagem do seu site, vamos ver como ela deve ser.
Hierarquia
A hierarquia de um site define a organização e a ordem das páginas. Assim, ela permite que os usuários encontrem facilmente as informações que procuram.
Imagine, por exemplo, um site de e-commerce especializado em eletrônicos. A página inicial funciona como um hub central, direcionando os visitantes para as principais seções do site, como “Produtos”, “Ofertas”, “Suporte” e “Contato”. Dentro da seção “Produtos”, há subcategorias como “Smartphones”, “Laptops”, “Tablets” e “Acessórios”. Cada uma dessas subcategorias pode ter ainda mais subpáginas, como “Smartphones Android”, “iPhones”, “Laptops para Jogos”, “Laptops para Trabalho”, e assim por diante.
Essa estrutura em árvore facilita a navegação, pois os usuários podem seguir um caminho lógico e intuitivo para encontrar o que procuram. Além disso, os motores de busca conseguem entender melhor a importância e a relação entre as diferentes páginas, o que é benéfico para o SEO.
Nos menus de navegação, essa hierarquia deve se refletir de forma clara e acessível. Menus drop-down podem ser utilizados para agrupar subpáginas, evitando a sobrecarga de informações na página inicial. Utilizar breadcrumbs, ou trilhas de navegação, também ajuda os usuários a entenderem onde estão dentro da estrutura do site e como voltar para páginas anteriores.
Mais adiante, vamos explicar com mais detalhes como implementar breadcrumps para ajudar na navegabilidade do site.
Facilidade de acesso a partir da home
A facilidade de acesso a partir da home, com um máximo de três cliques, é um princípio fundamental para uma boa experiência do usuário (UX). Esse conceito, conhecido como “regra dos três cliques”, sugere que os usuários devem ser capazes de encontrar qualquer informação no site com, no máximo, três cliques a partir da página inicial. Isso é de extrema importância para manter os visitantes engajados e reduzir a taxa de rejeição.
Para implementar essa regra, é preciso ter uma estrutura de navegação clara e intuitiva. A página inicial deve funcionar como um hub central, com links diretos para as principais seções do site. Cada uma dessas seções deve, por sua vez, conter links para subpáginas relacionadas, permitindo que os usuários naveguem facilmente através do conteúdo.
Mais uma vez, menus de navegação bem organizados, breadcrumbs e uma barra de pesquisa eficiente são ferramentas que ajudam a cumprir essa regra. Também é importante utilizar textos âncora descritivos para guiar os usuários de forma intuitiva. De fato, a hierarquia do site deve ser planejada de modo que as informações mais importantes estejam a poucos cliques de distância.
Como visualizar a estrutura do site?
Para visualizar a estrutura do site, é preciso usar uma ferramenta digital própria para esse fim. Assim sendo, vamos sugerir uma que permite que você veja a sua rede de conexões como um gráfico: o WebSite Auditor.
Use o WebSite auditor
O WebSite Auditor é uma ferramenta muito interessante para analisar e visualizar a estrutura do seu site, ajudando a identificar problemas e oportunidades de melhoria. No plano gratuito, você pode fazer a leitura de até 1 mil páginas, mas pode fazer upgrade para o plano pago e vitoriar até 10 mil páginas.
Esse software rastreia todas as páginas do seu site, analisando a estrutura de links internos e externos. Além disso, ele gera relatórios detalhados sobre a saúde do site, incluindo problemas de SEO, links quebrados, e muito mais. A ferramenta também oferece sugestões de melhorias para otimizar a estrutura do site.
Passo a passo para usar o WebSite Auditor
Pesquise por “WebSite Auditor” em seu navegador, e faça o download a partir do site oficial. Aliás, esse software é compatível com Windows, Linux e Mac.

Abra o programa e crie um novo projeto, inserindo a URL do seu site. Após configurar o projeto, o WebSite Auditor começará a rastrear todas as páginas do seu site. Esse processo pode levar algum tempo, dependendo do tamanho do site.
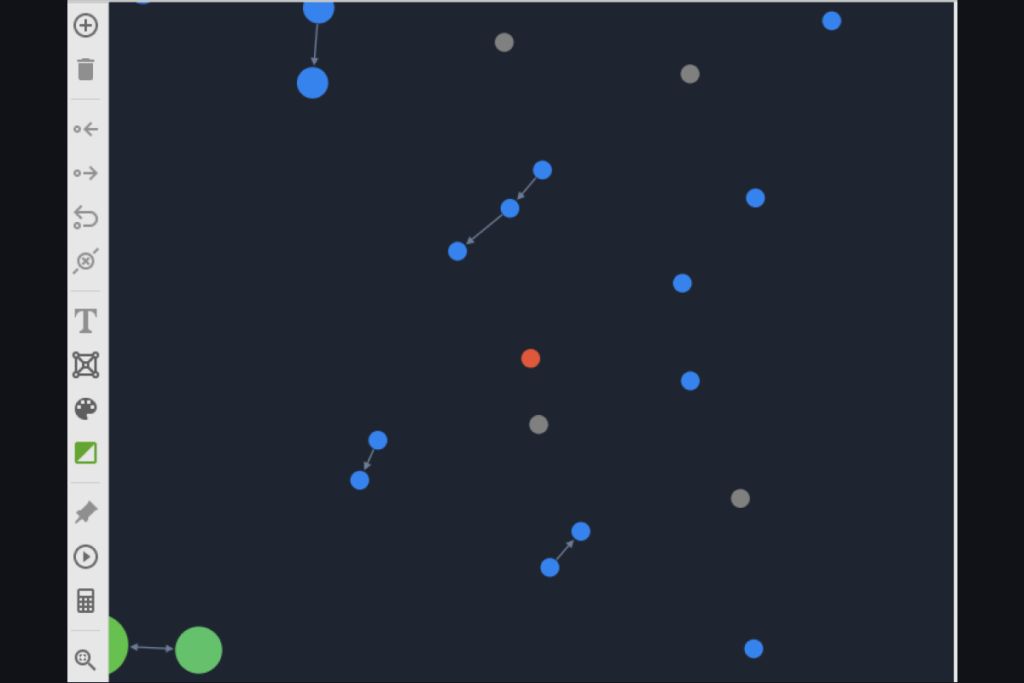
Após o rastreamento, vá para a seção “Site Structure” (Estrutura do Site). Aqui, você verá um gráfico visual da estrutura do seu site, com bolinhas representando as páginas e linhas representando os links entre elas. Quando você passa o mouse por cima delas, o endereço da página aparece na tela para que você saiba do que se trata.

Interpretando as Cores das Bolinhas nos Gráficos
- Verde: Páginas sem problemas detectados. Essas páginas estão funcionando corretamente e são bem otimizadas;
- Laranja: Páginas com avisos. Pode haver pequenos problemas que não são críticos, mas que devem ser corrigidos para melhorar a performance;
- Vermelho: Páginas com erros. Essas páginas têm problemas significativos que precisam ser resolvidos imediatamente, como links quebrados ou erros de carregamento;
- Azul: Páginas que foram redirecionadas. Isso indica que a URL original redireciona para outra página;
- Cinza: Páginas “órfãs”, ou seja, que não tem conexão com nenhuma outra do site. Desse modo, elas precisam de atenção, pois podem prejudicar a navegabilidade pelo usuário e a leitura pelos motores de busca.
Vale lembrar que esse é apenas um exemplo de gráfico que o WebSite Auditor pode gerar. Isso porque ele é capaz de fazer a leitura do site todo e também de páginas em separado.
Como melhorar a estrutura do site?
Não adianta fazer toda essa auditoria e obter um diagnóstico completo se não for para aplicar melhorias nele e colher os benefícios, certo? Assim sendo, após visualizar a estrutura do seu site, é hora de aplicar medidas para deixá-lo com uma navegabilidade melhor. Veja a seguir algumas dicas nesse sentido.
Organize a hierarquia
Certifique-se de que a hierarquia do site seja lógica e intuitiva. Lembre-se de que as páginas principais devem estar a poucos cliques da home.
Utilize também categorias e subcategorias para agrupar conteúdos relacionados. Por exemplo, em um site de jardinagem, “Suculentas” pode ser uma categoria principal, com subcategorias como “Cactos” e “Kalanchoe”.
Use textos âncora relevantes e evite links quebrados
Ao criar links internos, utilize textos âncora que descrevam claramente o conteúdo da página de destino. Isso ajuda os usuários a entenderem para onde estão indo, e também melhora o SEO, pois os motores de busca utilizam esses textos para entender o contexto dos links.
Outro ponto a se considerar são os links quebrados, que prejudicam a experiência do usuário e o SEO. Utilize ferramentas como Google Search Console para identificar e corrigir esses links regularmente.
Implemente breadcrumbs
Breadcrumbs (migalhas de pão), ou trilhas de navegação, ajudam os usuários a entenderem onde estão dentro da estrutura do site e como voltar para páginas anteriores. Isso melhora a navegabilidade e a experiência do usuário.
Para facilitar essa tarefa, se seu site é WordPress, existem vários plugins que facilitam a implementação de breadcrumbs no seu site. Veja algumas das opções mais populares:
- Yoast SEO: Este é um dos plugins mais conhecidos para WordPress e inclui uma funcionalidade de breadcrumbs. Para ativá-la, vá até as configurações do Yoast SEO, selecione “Aparência da Pesquisa” e, em seguida, “Breadcrumbs”. Ative a opção e configure conforme suas necessidades;
- Breadcrumb NavXT: Este plugin é específico para a criação de breadcrumbs e oferece várias opções de personalização. Você pode instalá-lo diretamente do repositório de plugins do WordPress e configurá-lo através do painel de administração;
- Rank Math SEO: Outro plugin de SEO que inclui a funcionalidade de breadcrumbs. Assim como o Yoast, ele permite uma configuração fácil e oferece várias opções de personalização;
- WooCommerce Breadcrumbs: Se você tem uma loja online usando WooCommerce, este plugin pode ser uma boa escolha. Isso porque ele é projetado especificamente para melhorar a navegação em sites de e-commerce.
Para instalar qualquer um desses plugins, siga estes passos:
- Acesse o Painel do WordPress, vá até “Plugins” e clique em “Adicionar Novo”;
- Digite o nome do plugin na barra de pesquisa;
- Clique em “Instalar Agora” e depois em “Ativar”;
- Por fim, acesse as configurações do plugin e ajuste conforme necessário para o seu site.
Esses plugins tornam a implementação de breadcrumbs simples e eficiente, melhorando a navegação e a experiência do usuário no seu site sem que você tenha que implementar códigos avançados e nem lidar com CSS, que é muito mais complicado.
Atualize regularmente e ajuste conforme o necessário
A estrutura de linkagem deve evoluir junto com o conteúdo do site. Então, sempre que adicionar novas páginas, certifique-se de integrá-las de forma lógica à estrutura existente. Também revise e atualize os links internos para garantir que estejam sempre relevantes e funcionais.
Nesse contexto, ferramentas como Google Analytics e Hotjar podem fornecer insights sobre como os usuários navegam pelo seu site. Então, implemente essas ferramentas de análise e use os dados gerados por elas para identificar pontos de melhoria na estrutura de linkagem.
Links externos e backlinks na estrutura de linkagem do site
A linkagem externa também é muito importante para uma boa estrutura. Afinal, ela contribui para que o usuário encontre tudo o que procura, seja dentro ou fora do seu site. Além disso, os backlinks que outros sites enviam para o seu também ajudam em outras áreas importantes, como o aumento de autoridade e a indexação mais rápida das páginas pelos motores de pesquisa.
Por isso, quando for colocar links para sites externos em seus conteúdos, opte por aqueles que se alinham com seu nicho. Também leve em conta a credibilidade do portal, para não prejudicar a sua credibilidade. Use textos âncora bem contextualizados para ajudar os usuários e os robôs dos motores de pesquisa a interpretarem facilmente o assunto.
Por outro lado, procure obter backlinks de qualidade para crescer sua autoridade e mais tráfego orgânico. Aliás, você pode contar com a nossa ajuda para isso. Temos parceria com sites de todos os nichos, com DA alto e dispostos a linkar para o seu. Então, agora que você já sabe como visualizar a estrutura de linkagem do site, entre em contato conosco e veja como enrobustecer ainda mais a sua rede de conexões!